Wstęp
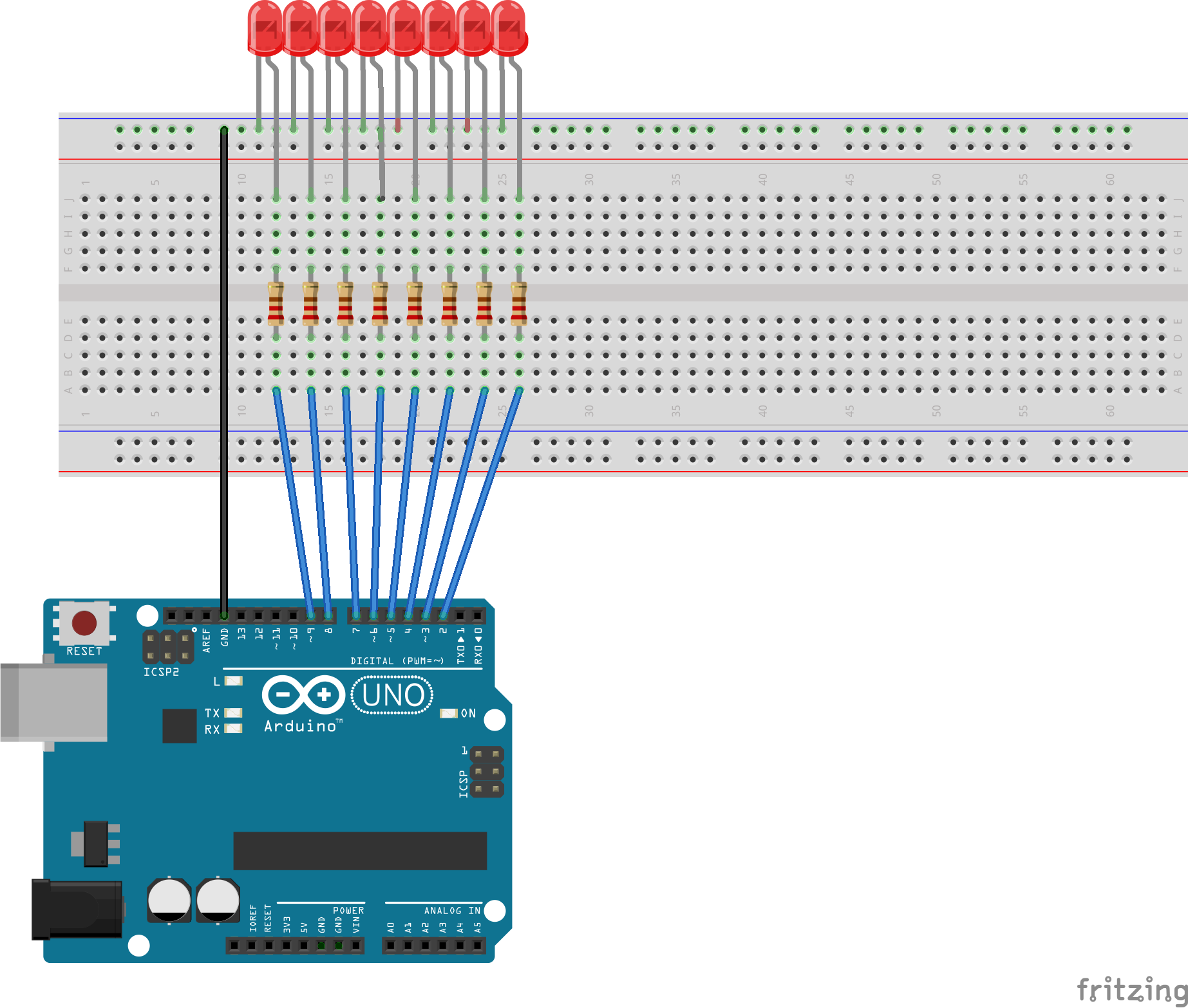
Większość z nas ma za sobą podstawowe przykłady jak podłączanie diód LED. Zajmijmy się czymś ciekawszym jak linijka led czy biegnące światełko. Do tego potrzebne nam będzie 8 diod LED o dowolnym kolorze (my wykorzystaliśmy czerwone), zestaw rezystorów 200Ω ograniczających prąd i trochę kabelków.

Spójrzmy zatem na powyższy schemat co i jak ze sobą podłączyć.
Podłączenie diody LED
Nie jest to trudne i skomplikowane, ale na samym początku musimy powiedzieć dlaczego tak a nie inaczej. Oglądając diodę zapewne zauważyliście, że jedna nóżka jest dłuższa od drugiej. To nie jest żaden błąd, albo niedopatrzenie. Dłuższa nóżka to anoda (+), a krótsza to katoda (-). Każda dioda jest zasilana pewnym napięciem i ma maksymalny prąd, przy którym może działać. Jeśli przekroczymy te wartości to w najlepszym przypadku zaobserwujemy coraz słabsze świecenie diody i w końcu poczujemy zapach spalenizny. W najgorszym możemy doprowadzić nawet do wybuchu diody. Dlatego, aby temu zapobiec w naszym przykładzie zastosowaliśmy rezystory ograniczające prąd oraz napięcie, bowiem diody będą zasilane napięciem 5V.
Jak dobrać odpowiedni rezystor, można skorzystać albo z Prawa Ohma, albo poszukać w sieci internetowych kalkulatorów np. takich jak ten linear1.org. Możemy również przyjąć, iż w zależności od koloru świecenia diody, wartość naszych rezystorów może się wahać od 100-300Ω dla zasilania 5V.

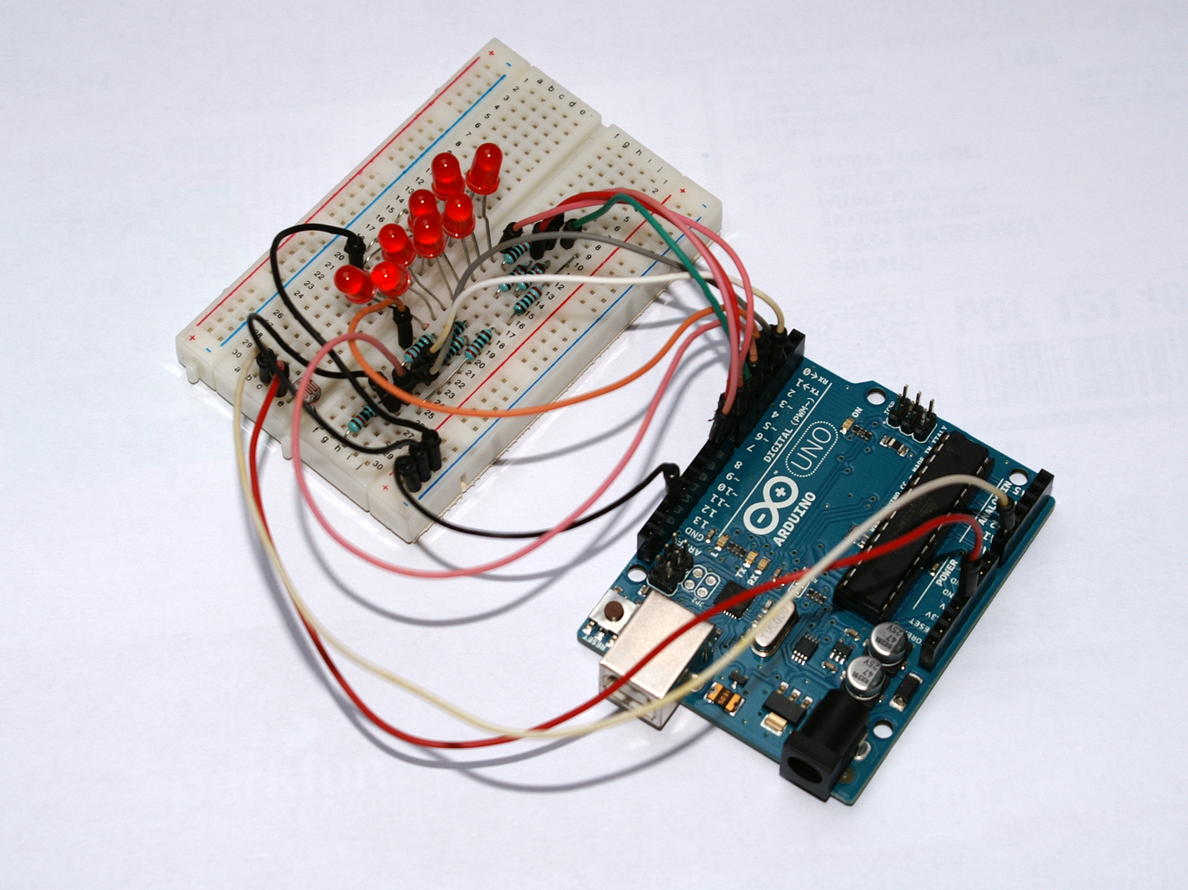
Po złożeniu naszego układu czas tchnąć w niego życie.
Nasz kod będzie się składał z trzech pętli for. Każda z nich będzie realizować inny efekt świetlny.
//tworzymy tablicę pinów, pod które podłączone mamy diody LED
int leds[] = {2, 3, 4, 5, 6, 7, 8, 9};
//określamy wielkość tablicy jako stałą
#define SIZE 8
int i;
void setup()
{
Serial.begin(57600);
//ustawiamy piny jako wyjścia
for (i = 0; i < SIZE; i++) {
pinMode(leds[i], OUTPUT);
}
}
void loop()
{
//biegnący punkt świetlny
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], HIGH);
delay(200);
digitalWrite(leds[i], LOW);
}
//Bar graph
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], HIGH);
delay(200);
}
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], LOW);
delay(200);
}
Na początku przyjrzyjmy się pierwszym linijkom kodu.
//tworzymy tablicę pinów, pod które podłączone mamy diody LED
int leds[] = {2, 3, 4, 5, 6, 7, 8, 9};
//określamy wielkość tablicy jako stałą
#define SIZE 8
int i;
int leds[] tworzy nam tablicę definiującą piny pod, które podłączone są nasze diody LED, natomiast druga linia to nic innego jak wielkość naszej tablicy.
W tym miejscu warto wspomnieć parę słów o naszej tablicy. Tablica to nic innego jak zbiór wartości, które są dostępne z numerem indeksu. Dzięki jej zastosowaniu u nas mamy możliwość zapalania kolejno diód lub ich gaszenia. Ważne jest to, iż kolejność podana w tablicy będzie kolejnością zapalania/gaszenia fizycznie diód, nawet jeśli są one podłączone nie po kolei. Weźmy sobie przykład. Mamy 8 diód, ale chcemy aby to trzecia dioda zapalała się jako pierwsza, a pierwsza jako ostatnia. Zamiast kombinować z przenoszeniem diód i zmianą przewodów, możemy zmienić pozycję naszych diód w tablicy. Wystarczy zmienić nasz początkowy kod na int leds[] = {3,…..,1};
W części setup ustawiamy porty do których podłączone są diody LED jako wyjście. Warto wspomnieć, iż nasze porty możemy skonfigurować również jako wejścia.
void setup()
{
//ustawiamy piny jako wyjścia
for (i = 0; i < SIZE; i++) {
pinMode(leds[i], OUTPUT);
}
}
Skoro już przebrnęliśmy przez pierwsze ustawienie, czas przejść do kodu właściwego, od którego zależeć będzie m.in. szybkość z jaką nasze światełko będzie “biegać”.
//biegnący punkt świetlny
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], HIGH);
delay(200);
digitalWrite(leds[i], LOW);
}
Powyższa pętla ma za zadanie zapalać kolejną diodę i gasić w czasie jaki określimy w funkcji delay. To daje nam efekt biegnącego światełka. Szybkość zapalania i gaszenia kolejnych diód regulujemy funkcją delay.
Dwie ostanie pętle w kodzie to tzw. bar graph, czyli słupek led. Można go wykorzystać do wyświetlania jakiegoś poziomu.
//Bar graph
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], HIGH);
delay(200);
}
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], LOW);
delay(200);
}
W naszym kodzie pierwsza część odpowiada za zapalanie się kolejnej diody po czasie ustalanym funkcją delay. Za wygaszanie naszego słupka odpowiada druga pętla.
A co jeśli byśmy chcieli aby nasz słupek się zachowywał jak wskaźnik wysterowania?
Nic prostszego, wystarczy zmienić naszą drugą pętlę na poniższy kod.
//wskaźnik wysterowania
for (i = 0; i < SIZE; i++) {
digitalWrite(leds[i], HIGH);
delay(100);
}
for (i = SIZE; i >= 0; i--) {
digitalWrite(leds[i], LOW);
delay(100);
}
W powyższym przykładzie druga pętla będzie gasić diody od ostatniej do pierwszej.
Na koniec warto dodać, iż nasz kod można jeszcze zoptymalizować zmieniając chociażby naszą i ze zmiennej na bajt. Jednak wiązałoby się to ze zmianą kodu naszego wskaźnika wysterowania, co dla początkujących mogłoby się okazać zbyt dużym wyzwaniem.
