Wstęp
Arduino Yun jest już dostępne od dłuższego czasu, jednak przykładów z jego wykorzystaniem jest nadal niewiele. Osoby, które już dłuższy czas zajmują się programowaniem, bez problemu są w stanie poradzić z Yunem, ale co z początkującymi zaczynającymi dopiero zabawę z Arduino? Poniższy tekst powinien pomóc tym wszystkim, którzy trzymają w ręku Yuna, ale nie za bardzo więdzą jak go ugryźć.

Założenia projektu były takie: uruchamiamy Arduino Yun, podłączamy się do jego sieci, wpisujemy w przeglądarce adres http://1.1.1.1 i już możemy sterować diodami. Dlaczego adres IP, a nie standardowy adres arduino.local? Z tym związany jest ciekawy przypadek. Po ustawieniu wszystkiego, o czym przeczytacie w poniższym tekście, okazało się, że przez adresy arduino.local można wejść tylko z laptopów/ komputerów. Telefony nie chciały się połączyć, łączyły się dopiero po wpisaniu adresu ip Yun’a (adres to domyślnie 192.168.240.1). Ponieważ Yun w naszym demo nie był podłączony do sieci, nie musieliśmy się ograniczać do niepublicznych adresów IP, a chcieliśmy by każdy mógł łatwo podłączyć się i przetestować naszą aplikację, korzystając z własnego telefonu. Dlatego zdecydowałem się na uproszczenie i zmianę adresu Yun’a na 1.1.1.1.
Na początku trzeba skonfigurować Yun’a, w tym celu polecam zapoznanie się z dokumentacją na stronie arduino.cc. Należy pamiętać, a by zaznaczyć Rest API acces jako “open” – można takie rozwiązanie użyć tylko jeżeli do sieci nie ma dostępu nikt z zewnątrz, bądź kontrola nad portami Arduino nie może spowodować jakiś szkód – czyli nic istotnego nie jest podłączone.
Po skonfigurowaniu naszego Yun’a należało pomyśleć o tym jak zabrać się za projekt. Do dyspozycji miałem dokumentację Arduino oraz różne materiały z forów czy stron internetowych. Wybór padł, według mnie, na najprostszą metodę (podpatrzoną na stronie tkmaker), którą po krótkiej analizie wdrożyłem w projekt. Jeśli ktoś chciałby lepiej poznać co i jak, polecam zapoznanie się z przykładami dla biblioteki Bridge . Biblioteka ta pozwala na komunikację pomiędzy dwoma procesorami znajdującym się na płytce: Atmegą 32U4, a AR9331.
Nasz projekt tak naprawdę składał się z dwóch części, strony www i programu dla Arduino. Dla strony html musimy stworzyć podfolder www wewnątrz folderu szkicu (na komputerze). Dzięki temu wgrywając program do Arduino (ale tylko przez WiFi, nie przez kabel USB), pliki z naszego folderu zostaną przeniesione do Yun’a do /www/sd/
Ostatnią rzeczą była karta microsd, na którą miały zostać przeniesione pliki zawierające naszą stronę. Tu należy wspomnieć o dwóch istotnych rzeczach. Jak wspomniałem wcześniej, program musimy wgrać przez wifi . Z tym, myślę nie będziecie mieli żadnego problemu, jeśli się zapoznaliście ze wcześniejszym wpisami dotyczącym Yun. Jest to bardzo ważne, ponieważ tylko wgrywając program przez wifi nasze pliki z podfolderu www zostaną przeniesione na urządzenie. Jeśli podłączymy płytkę za pomocą kabla USB to tylko szkic zostanie wgrany, a pliki html zostaną u nas na komputerze.
Drugą istotną sprawą jest karta microSD. Podczas moich prób z wgrywaniem programu, na samym początku pojawiał się błąd: Warning: Problem accessing board folder /www/sd. Po przeszukaniu forów, należało użyć komendy ln -s /mnt/sdcard/www/sd , przy czym nazwa sdcard może być inna w waszym przypadku (jest to nazwa zamontowanej karty). Zadaniem komendy było udostępnienie nam do użytku plików we wskazanym miejscu. Okazało się, że nie tylko ja miałem z tym problem, na forum arduino można było znaleźć kilka postów na ten temat.
Bridge
Jak już wcześniej napisałem, biblioteka bridge umożliwia nam komunikację pomiędzy dwoma procesorami. Innymi słowy daje nam możliwość sterowania pinami Arduino poprzez REST API.
Dzięki interfejsowi wszystkie komendy z/do Arduino są wykonywane poprzez plik index.html.
Do sterowania diodami użyłem skryptu:
<script type=”text/javascript”>
function ledon()
{
$(‚#content’).load(‚/arduino/ledon’);
}
function ledoff()
{
$(‚#content’).load(‚/arduino/ledoff’);
}
</script>
Zadaniem powyższego skryptu jest przekazanie do Arduino komendy zapalającej/gaszącej diodę kiedy przycisk na stronie zostanie naciśnięty. Skrypt ma za zadanie wysłać informację znajdującą się po /arduino/, natomiast kod w Arduino ma za zadanie sprawdzić warunek. Jeśli wysłana komenda to “ledon”, wtedy ustawia pin13 w stan wysoki, powodując zapalenie diody. Oczywiście zamiast tego skryptu można także użyć odnośników, które też zapalą/zgaszą diody. Do tego samego zapalenia diody moglibyśmy użyć odnośnika z adresem: http://myArduinoYun.local/arduino/digital/13/1. Dlatego zachęcam do zapoznania się z przykładowymi programami dla biblioteki Bridge, które pomogą wam poszerzyć wiedzę nie tylko o zapalanie, czy gaszenie diody. Powracając do naszego projektu, tak jak wcześniej wspomniałem nasz skrypt wysyła informację po /arduino/, a program napisany w IDE sprawdza warunek. Poniżej część programu odpowiedzialne za sprawdzenie warunku i zapalenie/gaszenie diody na pinie 13. Jak widać, jeśli arduino otrzyma komendę ledon/ledoff to zapali/zgasi diodę.
if (command == "ledon") {
digitalWrite(13, HIGH);
}
else if (command == "ledoff") {
digitalWrite(13, LOW);
}
Powyższy przykład ze skryptem znalazłem na stronie tkmaker’a i rozbudowałem go trochę o zapalanie i gaszenie trzech kolejnych diód, a także zapalanie i gaszenie wszystkich diód. Jeśli chodzi o zapalanie i gaszenie wszystkich diód, dla strony www stworzyłem piątą diodę nazwaną “led5”, natomiast w kodzie Arduino do “led5” przypisałem odpowiednie komendy, które można zobaczyć poniżej:
if (command == "led5on") {
digitalWrite(13, HIGH);
digitalWrite(12, HIGH);
digitalWrite(11, HIGH);
digitalWrite(10, HIGH);
}
else if (command == "led5off") {
digitalWrite(13, LOW);
digitalWrite(12, LOW);
digitalWrite(11, LOW);
digitalWrite(10, LOW);
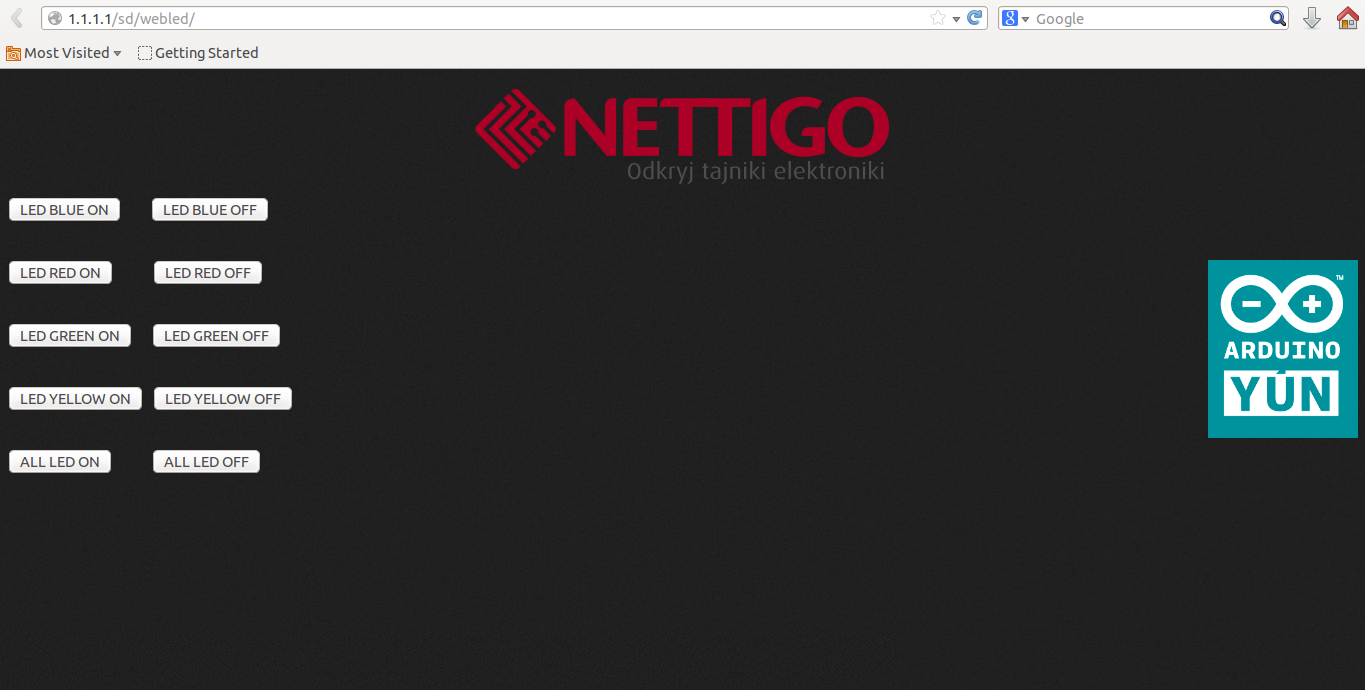
Po wgraniu programu do Yuna i wpisaniu adresu 1.1.1.1 moim oczom nie ukazało się nic. Faktycznie, za szybko chciałem żeby się wszystko udało i nie zmieniłem adresu Yun’a na 1.1.1.1. Dlatego w celu sprawdzenia poprawności działania skorzystałem najpierw z adresu arduino.local/sd/webled, a następnie z adresu 192.168.240.1/sd/webled. Obydwa adresy zadziałały na komputerze, natomiast na telefonie zadziałał tylko adres z użyciem IP. Jak wygląda strona możecie zobaczyć poniżej.

Tło oraz poszczególne obrazki można zmieniać dowolnie. Pokusiłem się nawet o wgranie przykładowego szablonu RWD (responsive design) i Yun poradził sobie z nim bardzo dobrze.
Jak widać na zdjęciu mamy stworzone przyciski zapalające oraz gaszące diody. Tu warto wspomnieć, iż sterowanie poprzez stronę www ma pewne opóźnienie. Od momentu naciśnięcia przycisku na stronie do zapalenia diody na płytce mija krótka chwila.
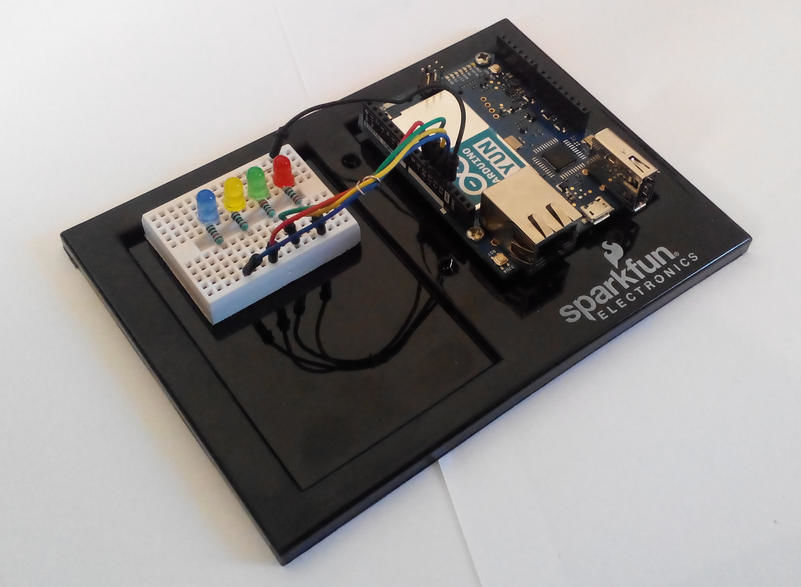
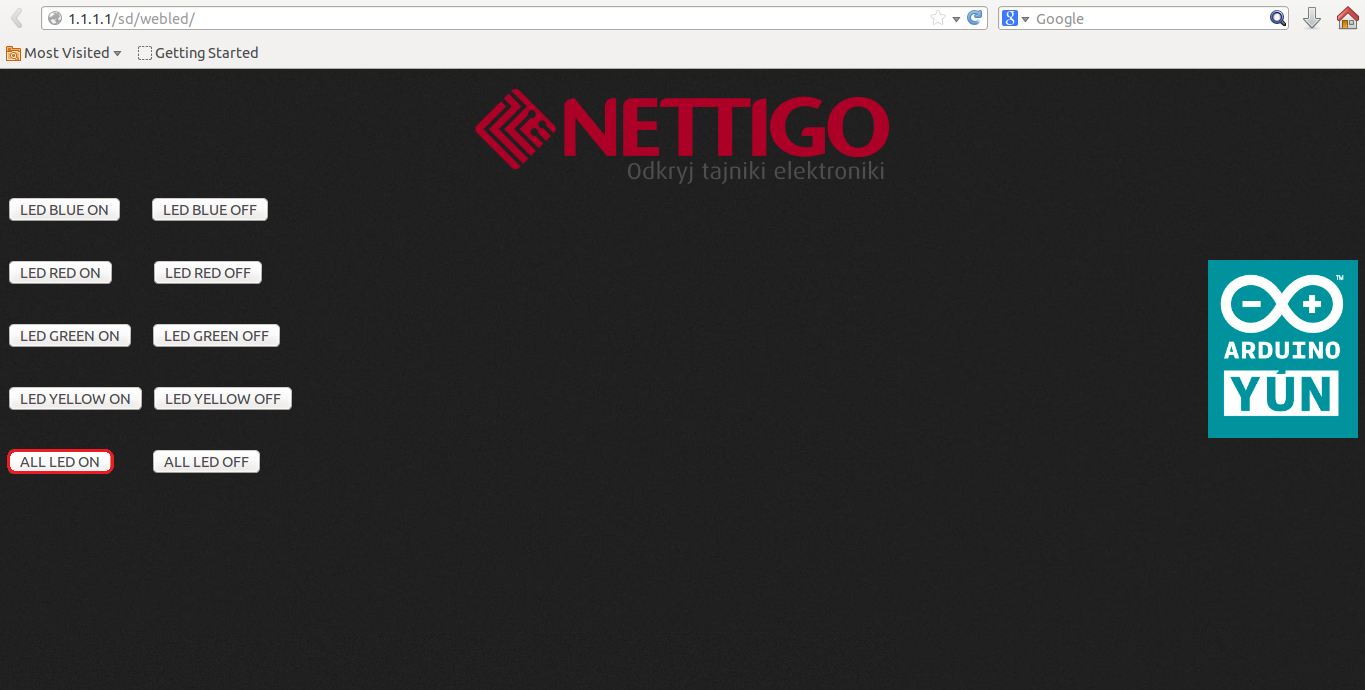
Skoro strona się załadowała możemy przejść do testów. Po kolei naciskamy na przyciski i z dumą obserwujemy jak na płytce testowej zapalają się lub gaszą kolejne diody. Na koniec przycisk zapalający wszystkie diody.

Naciskamy, czekami chwilkę i mamy efekt.

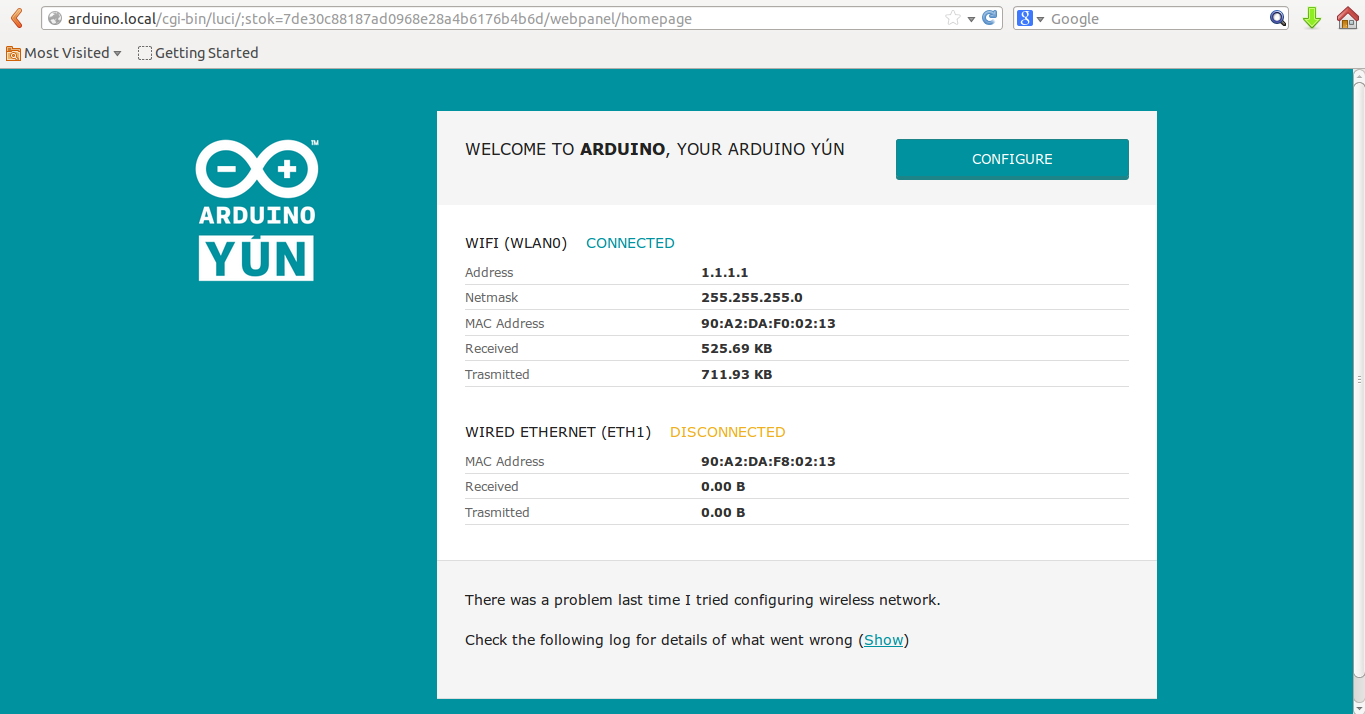
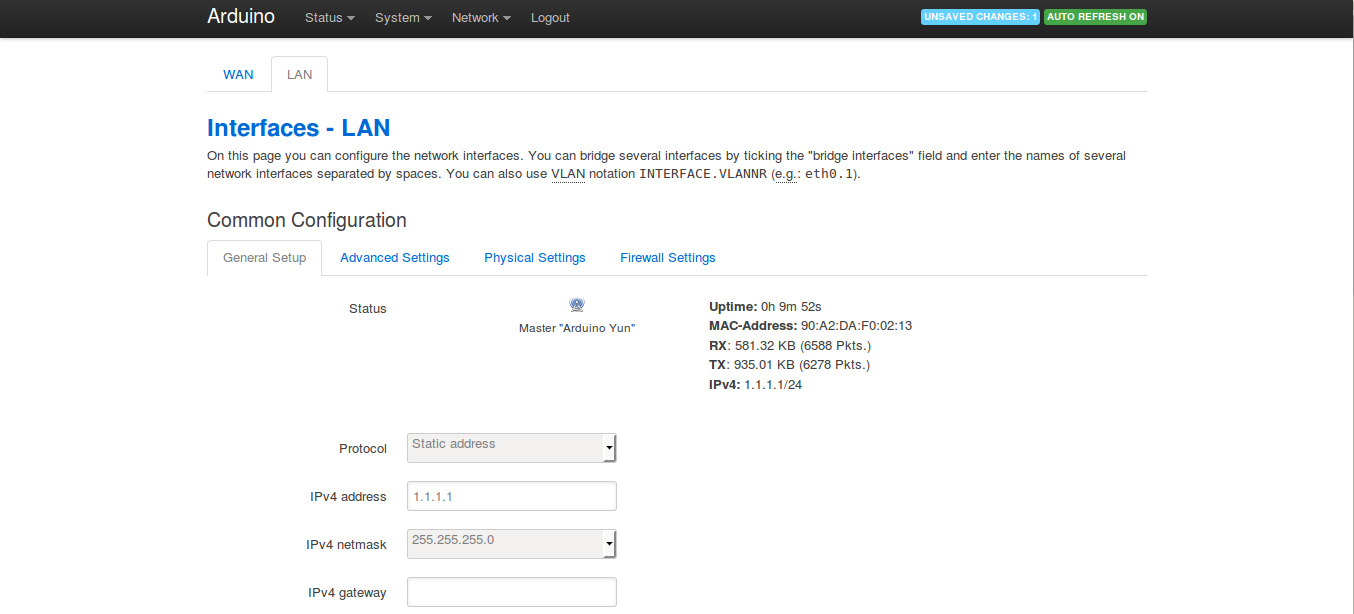
Wszystko działa, prawda? Jeśli tak to możemy przejść do kolejnego kroku. Teraz bardzo ważna rzecz, otóż zanim cokolwiek zaczniecie robić z przekierowaniami zapamiętajcie adres, który prowadzi was do okna z ustawieniami. Ja tego nie zrobiłem i efekt był taki, że nie byłem w stanie nic zmienić w ustawieniach. W pierwszej kolejności musimy zmienić nasz adres ip na 1.1.1.1. W tym celu przechodzimy do zakładki configure.

Następnie przechodzimy w “advanced configuration panel”, network, interfaces i wybieramy przycisk “edit” obok LAN. Pokaże nam się okno takie samo jak poniżej. W okienku IPv4 address wpisujemy interesujący nas adres (w tym przypadku 1.1.1.1).

Przekierowanie
Kolejnym krokiem jest wykonanie przekierowania. Do tego będzie nam już potrzebne połączenie SSH. Naszym zadaniem jest zmienić przekierowanie tak, aby po wpisaniu adresu 1.1.1.1 zostać przeniesionym do strony 1.1.1.1/sd/webled/
W związku z tym uruchamiamy program pozwalający nam na połączenie SSH (w linuxie terminal, w windowsie można użyć programu putty).

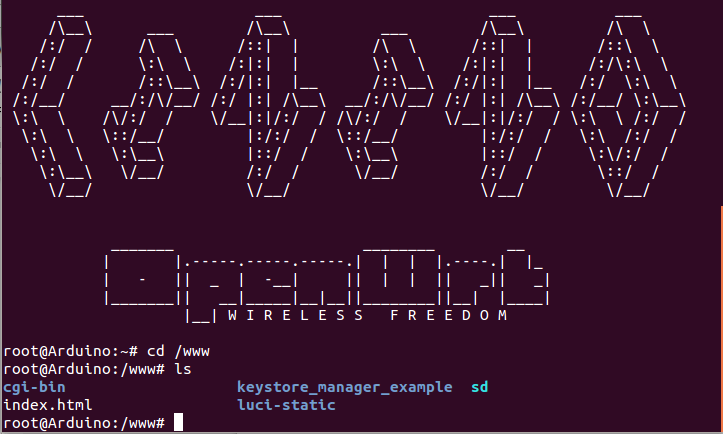
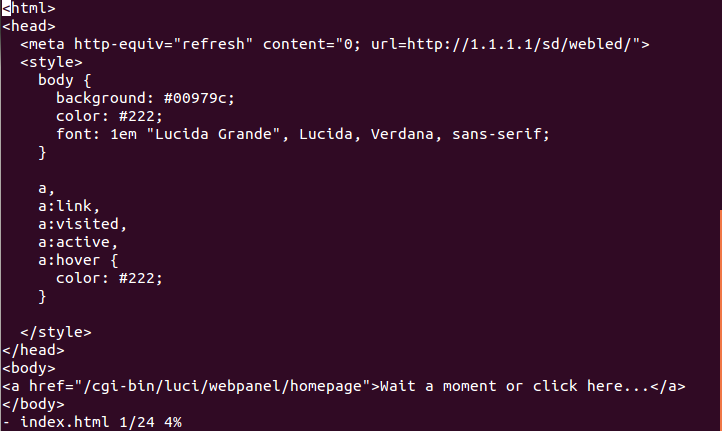
Logujemy się używając komendy ssh -l root arduino.local, wpisujemy hasło (takie samo jak w przypadku logowania się przez www) i pokazuje nam się takie okno. Korzystamy z komendy “cd” i wchodzimy do folderu www, tam używając komendy ls, widzimy co folder zawiera. Nas interesować będzie “index.html”, edytujemy go wpisując “vi index.html”, następnie naciskamy “i” i możemy go edytować. Zmieniamy url na podany w drugim zdjęciu, naciskamy Esc, następnie wpisujemy “:wq” i enter. Zmiany zostały zapisane.


Od teraz wpisując w przeglądarce adres 1.1.1.1 będziemy przekierowani do 1.1.1.1/sd/webled/, dlaczego tak, otóż webled to folder z naszym szkicem i znajduje się na karcie sd (po prostu jest to ścieżka). Oczywiście nic nie stoi na przeszkodzie, aby 1.1.1.1 zmienić na inny adres np. 192.168.1.1. Pamiętajmy, że do otwarcia naszej strony możemy także użyć arduino.local/sd/webled.
Powyższym tekstem chciałem wszystkim pokazać, że posiadając podstawową wiedzę z zakresu tworzenia projektów wykorzystujących Arduino oraz umiejętność czytania ze zrozumieniem i troszkę skłonności do analizy, możemy niskim nakładem stworzyć prosty, lecz funkcjonalny projekt. Dlatego zachęcam wszystkich to testowania i próbowania. Poniżej paczka z kodem i przykładową stroną, na której możecie robić testy.
Gotowy szkic można pobrać w formie zip z Google Drive
